9 praktische Tipps zur Verbesserung Ihrer Website und zur Steigerung Ihres Umsatzes im Jahr 2022

Wenn es darum geht, eine Website zu entwerfen oder umzugestalten, ist es leicht, von der Ästhetik besessen zu werden. Sieht diese Grüntönung gut aus? Wo soll das Logo stehen: rechts oder links auf dem Bildschirm? Wie wäre es, ein riesiges animiertes GIF in die Mitte der Seite zu setzen?
Wenn es um die Gestaltung oder Neugestaltung einer Website geht, kann man leicht von der Ästhetik besessen werden. Sieht dieser Grünton richtig aus? Sollte sich das Logo auf der linken oder rechten Seite des Bildschirms befinden? Was wäre, wenn wir ein riesiges animiertes GIF in die Mitte der Seite setzen würden?
In einer Welt, in der es mehr als 1,8 Milliarden Websites gibt, müssen Sie jedoch sicherstellen, dass Ihre Website nicht nur ein weiteres hübsches Gesicht ist. Dazu müssen Sie neben dem Design auch die Benutzerfreundlichkeit der Website, die User Experience (UX), in den Vordergrund stellen.
Wir von KiGUNE möchten Ihnen die Arbeit erleichtern und haben daher eine Liste mit den grundlegenden Richtlinien zusammengestellt, die wir bei unserem Webdesign anwenden. Außerdem finden Sie hier die besten Praktiken und Designanforderungen, die wir bei der Erstellung einer Website anwenden.
Hier sind unsere neun Tipps für die Gestaltung Ihrer Website mit Blick auf die Benutzerfreundlichkeit. Los geht’s!
1— Vereinfachung
Zunächst einmal: Wir müssen die Bedeutung des Webdesigns zumindest ein wenig entmystifizieren. Schließlich kommen die meisten Nutzer nicht auf Ihre Website, um zu bewerten, wie elegant sie ist, sondern um eine Aktion durchzuführen oder eine bestimmte Information zu finden.
Unnötige Designelemente, die keinen funktionalen Zweck erfüllen, überfordern die Besucher und erschweren es ihnen, ihr Ziel zu erreichen. Unter dem Gesichtspunkt der Benutzerfreundlichkeit und UX ist Einfachheit im Webdesign Ihr bester Verbündeter. Wenn eine Website über alle notwendigen Designelemente verfügt, ist es sehr schwierig, es mit der Einfachheit zu übertreiben.
Einige der Elemente, auf die Sie sich bei Ihrer Arbeit konzentrieren können, um ein einfaches, aber stilvolles Design zu schaffen, sind die folgenden:
- Farben: Am besten ist es, nicht zu viele Farben zu verwenden. Das Handbook of Computer-Human Interaction empfiehlt die Verwendung von maximal fünf verschiedenen Farben in Ihrem Design.
- Schriftarten: Die von Ihnen gewählten Schriftarten sollten gut lesbar sein, also wählen Sie am besten keine zu kunstvollen Schriften. Was die Farbe des Textes angeht, so sollte sie so einfach wie möglich gehalten werden und einen Kontrast zur Hintergrundfarbe bilden. Eine allgemeine Empfehlung lautet, maximal drei verschiedene Schriftarten und drei verschiedene Schriftgrößen zu verwenden.
- Graphics: use graphic elements as long as they help the user to understand the purpose of the website, to complete a task, or to perform a specific function. In other words, don’t just add images; make sure they are relevant. One of the biggest dangers in design is images that convey the wrong message.
2— Visuelle Hierarchie
Ein Konzept, das eng mit dem Grundsatz der Einfachheit verbunden ist, ist das der visuellen Hierarchie. Unter visueller Hierarchie verstehen wir, die Elemente der Website so anzuordnen und zu organisieren, dass die Besucher auf natürliche Weise zuerst die wichtigsten Elemente ansteuern.
People are more likely to scan a web page quickly than to read everything it contains. Therefore, we must design our website for this quick scanning, how? By arranging its elements in a way that indicates their importance.
Es ist wahrscheinlicher, dass Menschen eine Webseite schnell überfliegen, als dass sie alles lesen, was sie enthält. Deshalb müssen wir unsere Website so gestalten, dass sie schnell überflogen werden kann, und wie? Indem wir die Elemente so anordnen, dass ihre Bedeutung deutlich wird.
Die Nielsen Norman Group formulierte 2006 eine Theorie über das F-förmige Lesemuster im Web, die bis heute nichts von ihrer Aktualität verloren hat. Das F-förmige Muster und andere, wie das Z-förmige Muster, sind zwei natürliche Lesemuster, die Ihnen den Weg weisen können.
Für textlastige Seiten — Zeitschriften, Zeitungen oder Seiten mit Suchergebnissen — ist das F-förmige Muster am besten geeignet, während sich das Z-förmige Muster für Seiten eignet, die nicht textlastig sind.
Denken Sie daran, dass das Ziel bei der Optimierung von Benutzerfreundlichkeit und UX darin besteht, den Besucher auf natürliche und angenehme Weise zu der von uns gewünschten Aktion zu führen.
3— Navigierbarkeit
Die Navigation ist der Eckpfeiler der Benutzerfreundlichkeit. Wenn sich Besucher nicht auf einer Website zurechtfinden, brechen sie sie wahrscheinlich ab.
In diesem Sinne ist die Planung einer intuitiven Navigation auf Ihrer Website von entscheidender Bedeutung, um den Besuchern zu helfen, das zu finden, wonach sie suchen. Im Idealfall landet ein Besucher auf Ihrer Website und muss nicht lange darüber nachdenken, wo er als Nächstes klicken soll. Der Weg von Punkt A zu Punkt B sollte so einfach wie möglich sein.
Hier sind einige Tipps zur Optimierung der Navigation Ihrer Website:
- Vereinfachen Sie die Struktur Ihrer Hauptnavigation.
- Machen Sie die Navigationselemente klar. Sorgen Sie dafür, dass die Nutzer nicht raten müssen, was die einzelnen Navigationsoptionen bedeuten.
- Binden Sie die Navigation in die Fußzeile Ihrer Website ein.
- Erwägen Sie die Verwendung von Breadcrumbs auf allen Seiten (außer der Startseite), damit sich die Benutzer an ihren Navigationspfad erinnern können.
- Binden Sie eine Suchleiste am oberen Rand Ihrer Website ein, damit die Besucher nach Stichworten suchen können.
- Bieten Sie nicht zu viele Navigationsoptionen pro Seite an – halten Sie sie einfach!
- Fügen Sie Links in den Text Ihrer Seite ein und machen Sie deutlich, wohin diese Links führen.
- Versuchen Sie, eine grundlegende Karte aller Seiten Ihrer Website zu erstellen, die wie eine Pyramide angeordnet ist: Die Homepage steht ganz oben, und jede Seite, die von der vorherigen verlinkt ist, bildet die nächste Ebene. In den meisten Fällen ist es am besten, wenn die Karte nicht mehr als drei Ebenen tief ist.
4— Konsistenz
Ein grundlegendes Element für die Benutzerfreundlichkeit Ihrer Website ist die Wahrung der internen und externen Konsistenz. Das heißt, Sie müssen in allen Teilen der Website die gleichen Gestaltungsmuster verwenden. Und nicht nur das: Sie müssen — auf der Ebene der von Ihnen verwendeten Begriffe oder der Bilder — die Kohärenz mit der Präsentation Ihrer Konkurrenten wahren.
Das Ziel ist, dass sich die Nutzer Ihrer Website nicht fragen, ob bestimmte Wörter, Situationen oder Handlungen dasselbe bedeuten wie auf anderen Websites oder auf Ihrer eigenen Website. Am besten ist es, sowohl externe als auch interne Konventionen zu befolgen.
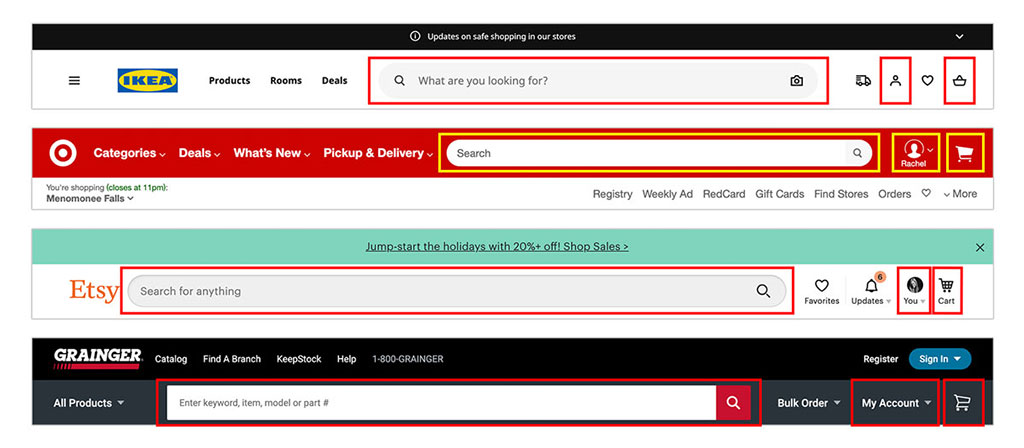
Schauen wir uns ein Beispiel für externe Konsistenz an. Auf dem Screenshot unten sehen Sie die Kopfzeile verschiedener Websites (IKEA, Target, Etsy und Grainger). Es handelt sich um E-Commerce-Websites, die alle die gleichen Standards anwenden. In allen Fällen gibt es eine hervorgehobene Suchleiste, einen einfachen Zugriff auf das Benutzerkonto und den Einkaufskorb.

Beispiel für externe Konsistenz. Quelle: NNgroup
In Bezug auf die interne Konsistenz kann man nur sagen, dass das allgemeine Erscheinungsbild der Website auf allen Seiten ähnlich sein sollte. Hintergründe, Farbschemata, Schriftarten und sogar der Ton der Schrift sind alles Bereiche, in denen sich Konsistenz positiv auf die Benutzerfreundlichkeit und UX auswirkt.
Das heißt aber nicht, dass alle Seiten gleich gestaltet sein sollten. Sie können für bestimmte Arten von Seiten — wie Landing Pages und Informationsseiten — immer unterschiedliche Layouts erstellen, aber Sie müssen dies konsequent tun.
77 % der Nutzer erwarten, dass sich die einfachsten Elemente des Webdesigns auf eine bestimmte Weise verhalten.
Darüber hinaus sollte betont werden, dass die verwendeten Symbole, Ikonographie und Bilder auf der gesamten Website einheitlich sein sollten. Wenn Sie Bilder verwenden, müssen Sie sicherstellen, dass sie alle eine ähnliche visuelle Behandlung erhalten, sowohl in Bezug auf Farbe, Gewicht, Ränder und alle anderen Aspekte.
5— Mobile Anpassungsfähigkeit
Laut Statista stammen 48 % der weltweiten Seitenaufrufe von mobilen Geräten, sowohl Smartphones als auch Tablets. Nach Untersuchungen von HubSpot haben 93 % der Nutzer eine Website verlassen, weil sie auf ihrem Mobilgerät nicht korrekt angezeigt wurde.
Was bedeutet das? Es bedeutet, dass wir für jede Website, die wir entwerfen, eine mobile Strategie haben müssen. Um ein wirklich gutes Nutzererlebnis zu bieten, muss Ihre Website oder Ihr Online-Shop an die verschiedenen Geräte angepasst werden können, die Ihre Besucher verwenden. In der Welt der Technik wird dies als responsives Design bezeichnet.
Responsive Design bedeutet, in eine hochflexible Website-Struktur zu investieren. Die Inhalte können automatisch in der Größe angepasst und neu angeordnet werden, so dass sie sich an die Abmessungen jedes Geräts anpassen. Dies kann mit mobilfreundlichen HTML-Vorlagen oder durch die Erstellung einer speziellen mobilfreundlichen Website erreicht werden.
Einige wichtige Leitlinien, die in diesem Zusammenhang zu beachten sind, lauten wie folgt:
- Versuchen Sie ein einspaltiges Layout. Ein einspaltiges Layout funktioniert in der Regel am besten auf mobilen Bildschirmen, da es sich gut an unterschiedliche Geräteauflösungen sowie an das Hoch- und Querformat anpassen lässt.
- Verwenden Sie das «Priority+»-Muster, um die Navigation an Haltepunkten zu priorisieren. «Priority+» ist ein von Michael Scharnagl geprägter Begriff, der eine Navigation beschreibt, die die wichtigsten Elemente hervorhebt und die weniger wichtigen hinter einer «Plus»-Schaltfläche verbirgt. Bei dieser Art der Navigation wird der verfügbare Platz auf dem Bildschirm ausgenutzt, und mit der Vergrößerung dieses Platzes steigt auch die Anzahl der angezeigten Navigationsoptionen. Dies führt zu einer besseren Sichtbarkeit und einem höheren Engagement der Nutzer.
- Passen Sie die Größe der Bilder an die Bildschirme und Plattformen an. Um diese Aufgabe zu vereinfachen, können Tools wie der Adaptive Image Breakpoint Generator verwendet werden, um interaktiv Haltepunkte für Bilder zu erzeugen.
- Prüfen Sie die Kompatibilität mit verschiedenen Browsern. Wahrscheinlich haben Sie Ihre Website nur in einem Browser gesehen, sei es Google Chrome, Safari, Firefox oder ein anderer. Probieren Sie sie alle aus.
6— Erreichbarkeit
Barrierefreiheit ist eine weitere wichtige Leitlinie für die Gestaltung von Websites. Jede aktuelle Website oder jeder Shop muss für jeden zugänglich sein, unabhängig von den Fähigkeiten einer Person.
Das Ziel der Barrierefreiheit im Internet ist es, eine Website zu erstellen, die jeder nutzen kann, auch Menschen mit Behinderungen oder Einschränkungen, die ihr Surferlebnis beeinträchtigen. Als Webdesigner ist es unsere Aufgabe, diese Nutzer in unserem UX-Plan zu berücksichtigen.
Die Zugänglichkeit bezieht sich auf Ihre gesamte Website: Struktur, Seitenlayout, visuelle Elemente sowie schriftliche und visuelle Inhalte. Die Web Content Accessibility Guidelines (WCAG), die von der Web Accessibility Initiative und dem World Wide Web Consortium entwickelt wurden, legen die Richtlinien für die Barrierefreiheit im Web fest.
Im weitesten Sinne besagen diese Leitlinien, dass Websites sein sollten:
- Wahrnehmbar: Die Besucher sind sich des Inhalts Ihrer Website bewusst.
- Bedienbar: Die Funktionalität Ihrer Website sollte auf vielfältige Weise möglich sein.
- Verständlich: Alle Inhalte und Warnungen sind leicht verständlich.
- Robust: Ihre Website ist auf verschiedenen unterstützenden Technologien, Geräten und Browsern nutzbar.
In diesem Sinne gibt es viele Websites, die einen niedrigen Kontrast für Texte verwenden. Das ist ein Fehler. Grauer Text auf weißem Hintergrund mag zwar attraktiv aussehen, ist aber auch unleserlich und unzugänglich. Niedrige Kontraste sind vor allem für sehbehinderte und kontrastempfindliche Benutzer problematisch. Letztendlich ist die Lesbarkeit das wichtigste Merkmal von Text und anderen wichtigen Elementen einer Website. Und das ist bei uns nicht der Fall.
Mit dem WebAIM-Kontrastprüfungs-Tool können Sie schnell herausfinden, ob Ihre Website innerhalb des optimalen zulässigen Bereichs liegt.
7— Konventionalität
Eine große Herausforderung beim Webdesign ist heute der Spagat zwischen Originalität und Erwartungen. Heute gibt es viele spezifische Konventionen, an die wir uns im Laufe der Zeit gewöhnt haben.
Zu diesen am weitesten akzeptierten Konventionen zählen wir:
- Platzieren Sie die Hauptnavigation oben (oder links) auf einer Seite.
- Platzieren Sie ein Logo oben links (oder in der Mitte) auf einer Seite.
- Machen Sie das Logo anklickbar, so dass der Besucher immer zur Startseite zurückkehrt.
- Verwenden Sie Links und Schaltflächen, die beim Überfahren mit der Maus die Farbe/das Aussehen ändern.
- Verwenden Sie ein Einkaufswagen-Symbol auf einer E-Commerce-Website. Das Symbol hat auch ein numerisches Abzeichen, das die Anzahl der Artikel im Warenkorb anzeigt.
- Fügen Sie Schaltflächen in Bildkarussells ein, damit die Benutzer manuell von einem Gerät zum anderen wechseln können.
Und ja, Ikonoklasmus, Revolution, scheint in der Kunst immer eine gute Idee zu sein, aber im Webdesign kann es ein Fehler sein. Denken Sie daran, dass es unser Ziel ist, dass sich die Person, die die Website betritt, wohlfühlt, als wäre sie zu Hause, als hätte sie diese Website schon ihr ganzes Leben lang besucht. Und wenn Sie Ihrer Kreativität freien Lauf lassen wollen, keine Sorge: Innerhalb der Grenzen der Web-Konventionalität ist noch viel Platz dafür.
Nehmen wir zum Beispiel einen mit dem Webdesign verwandten Bereich: die Architektur. In diesem kreativen Bereich werden Baunormen festgelegt, damit sich die Menschen problemlos und sicher in den Gebäuden bewegen können. Ein Architekt beschwert sich nicht und verstößt nicht gegen diese Baunormen, weil sie – abgesehen von den rechtlichen Folgen – die Sicherheit und den Komfort der Bewohner eines Gebäudes gewährleisten.
Auch wenn das Gebäude noch so schillernd aussieht, wenn man über eine unebene Treppe stolpert oder im Brandfall nicht hinauskommt, sollte man lieber draußen bleiben.
Dasselbe gilt im Grunde auch für die Gestaltung einer Website oder eines Shops. Um ein einprägsames Erlebnis zu schaffen, müssen Sie die Erwartungen Ihrer Nutzer erfüllen. Wenn Sie das nicht tun, fühlen sie sich vielleicht unwohl oder sind sogar frustriert von Ihrer Website.
8— Glaubwürdigkeit
Um mehr Besucher auf Ihrer Website in Leads zu verwandeln, brauchen Sie eines: Glaubwürdigkeit. Glaubwürdigkeit zeigt den Kunden, dass Sie eine selbstbewusste und vertrauenswürdige Person sind. Ohne sie ist es unmöglich, mehr Leads zu generieren, mehr Produkte zu verkaufen oder mehr Besucher anzuziehen.
Eine der besten Möglichkeiten, die Glaubwürdigkeit Ihrer Website zu verbessern, besteht darin, die Produkte oder Dienstleistungen, die Sie verkaufen, klar und ehrlich darzustellen. Zwingen Sie Ihre Besucher nicht, Dutzende von Seiten zu durchsuchen, um herauszufinden, was Sie tun. Sie sollten auf Ihrer Homepage ehrlich sein und Platz für die Erläuterung des Wertes Ihrer Leistungen einräumen.
Ein gutes Mittel, um von Anfang an Glaubwürdigkeit zu zeigen, ist zum Beispiel eine Preisseite, die auch einen Link zur Startseite der Website enthält.
Auf diese Weise zwingen Sie den Nutzer nicht, sich mit Ihnen in Verbindung zu setzen, um mehr über Ihre Preise oder Tarife zu erfahren, und Ihr Unternehmen wirkt vertrauenswürdiger und seriöser.
It is a reality that most visitors abandon websites in 15 seconds or less. Only websites with an effective, honest and clear value proposition can keep the attention of their visitors for longer. Respecting web conventions also lends credibility to your website or shop. And it can increase the level of trust it conveys in the process.
Es ist eine Tatsache, dass die meisten Besucher eine Website innerhalb von 15 Sekunden oder weniger wieder verlassen. Nur Websites mit einem effektiven, ehrlichen und klaren Nutzenversprechen können die Aufmerksamkeit ihrer Besucher länger aufrechterhalten. Die Einhaltung von Webkonventionen verleiht Ihrer Website oder Ihrem Shop auch Glaubwürdigkeit. Und sie kann das Vertrauen, das sie vermittelt, erhöhen.
9— Benutzerzentriertes Design
So wie die Einfachheit der erste und wichtigste Schritt war, kommt nun der letzte und nicht weniger wichtige: Denken Sie immer daran, dass das Design einer Website immer auf den Nutzer ausgerichtet sein sollte, nicht auf Ihren Geschmack, Ihre Vorlieben oder Bedürfnisse.
Die in dieser Liste aufgeführten Grundsätze sind zwar ein guter Ausgangspunkt, aber der ultimative Schlüssel zur Verbesserung Ihres Website-Designs ist das Testen mit Ihren Nutzern, das Sammeln von Feedback und die Umsetzung von Änderungen auf der Grundlage der gewonnenen Erkenntnisse.
Und nein, machen Sie sich nicht zu viel Mühe, die Benutzerfreundlichkeit selbst zu testen. Sie haben so viel Zeit in Ihr Webdesign investiert, dass Ihre eigenen Vorurteile in die Gleichung einfließen. Sie haben die Perspektive verloren. Im Idealfall holen Sie sich Tester, die Ihr Website-Design noch nie gesehen haben, genau wie jeder Erstbesucher Ihrer Website.
Hier finden Sie einige Tools für Benutzertests, die Ihnen den Einstieg erleichtern:
- HotJar: Wie der Name schon sagt, bietet HotJar Heatmaps für webbasierte Schnittstellen. Mit der kostenlosen Version können Sie eine begrenzte Anzahl von Bildschirmaufzeichnungen sammeln, was für Usability-Tests sehr nützlich ist. Wenn Sie das Tool jedoch für mehrere Forschungssprints verwenden, sollten Sie die Premium-Version erwerben. Es kann auch mit Google Analytics integriert werden..
- UserTesting: Es ist eine der beliebtesten Plattformen unter den Tools für Usability-Tests. Sie können schnell Feedback von echten Nutzern in Form von Videos oder Notizen erhalten. In unserem Fall ziehen wir es vor, mit Videos zu arbeiten oder an Live-Gesprächen teilzunehmen, da wir so die Mimik der Nutzer beobachten, die Intonation analysieren und ihre Reaktionen live sehen können.
- Crazy Egg: Verfolgen Sie mehrere Domains in einem einzigen Konto und entdecken Sie Einblicke in die Leistung Ihrer Website mit vier verschiedenen Intelligenz-Tools: Heatmap, Scrollmap, Overlay und Konfetti.
- Loop11: Mit diesem Tool können Sie ganz einfach Usability-Tests erstellen, auch wenn Sie keine HTML-Erfahrung haben.
Weitere nützliche Optionen finden Sie in der folgenden Liste der besten Tools für Benutzertests.
Schlussfolgerung
Wir hoffen, dass Sie diese Leitlinien bei der Gestaltung oder Neugestaltung Ihrer Website oder Ihres Online-Shops hilfreich finden. Aber wie setzen Sie sie in die Praxis um? Hier finden Sie praktische Empfehlungen und grundlegende Gestaltungselemente für eine erfolgreiche Website.
Erfolgreiches Website-Design muss nutzerzentriert und nutzerfokussiert sein, also fangen Sie an, sich mehr um Ihre Zielgruppe zu kümmern! Versetzen Sie sich in die Schuhe (oder genauer gesagt in die Browserfenster) Ihrer Besucher und behalten Sie sie bei jedem Schritt des Webdesigns im Auge.
Laut Amazon ist es für 88 % der Website-Besucher unwahrscheinlich, dass sie nach einer schlechten Erfahrung auf eine Website zurückkehren. Und wie kann man es ihnen verdenken? Ich bin sicher, dass wir das alle schon erlebt haben.