9 Consejos prácticos para mejorar tu sitio web y aumentar tus ventas en 2023

Cuando se trata de diseñar o rediseñar un sitio web, es fácil obsesionarse con la estética. ¿Queda bien ese tono verde? ¿Dónde debería estar el logotipo: a la derecha o izquierda de la pantalla? ¿Y si ponemos un GIF animado gigante en medio de la página?
Es fácil obsesionarse con la estética cuando se trata de diseñar o rediseñar un sitio web. ¿Queda bien ese tono verde? ¿Debería estar el logotipo a la derecha o izquierda de la pantalla? ¿Y si ponemos un GIF animado gigante en medio de la página?
Sin embargo, en un mundo en el existen más de 1.800 millones de sitios web, hay que asegurarse de que tu sitio web, en particular, no sólo sea otra cara bonita. Para ello, además de preocuparse por el diseño, también hay que poner en primer lugar la facilidad de uso del sitio web, su experiencia del usuario (UX).
En KiGUNE queremos hacerte las cosas más fáciles y, para que tengas un mejor punto de partida, hemos reunido una lista de las directrices fundamentales que aplicamos en nuestro diseño web. También, con las mejores prácticas y requisitos de diseño que utilizamos para lanzar un sitio web.
A continuación, te dejamos nuestros nueve consejos para diseñar tu sitio web con la usabilidad siempre en mente. ¡A por ello!
1— Sencillez
Lo primero de todo: debemos desmitificar, al menos un poco, la importancia del diseño en la web. Al fin y al cabo, la mayoría de los usuarios no llegan a tu sitio para evaluar lo elegante que es, sino para realizar una acción o encontrar una información concreta.
Así pues, los elementos de diseño innecesarios sin propósito funcional solo abrumarán y dificultarán que los visitantes logren cumplir con su objetivo. Desde el punto de vista de la usabilidad y UX, la sencillez en el diseño de web es tu mejor aliada. Si una página web cuenta con todos los elementos de diseño necesarios, es muy difícil pasarse de sencillez.
Algunos de los elementos en los que puedes centrar tu trabajo para diseñar con sencillez pero con estilo son los siguientes:
- Colores: lo mejor es que no utilices demasiados. El Handbook of Computer-Human Interaction recomienda utilizar un máximo de cinco colores diferentes en tu diseño.
- Tipos de letra: los tipos de letra que elijas deben ser muy legibles, así que es mejor no optar por nada demasiado artístico. En cuanto al color del texto, de nuevo, mantén la mayor sobriedad posible, y asegúrate de que contrasta con el color de fondo. Una recomendación habitual es utilizar un máximo de tres tipos y tres tamaños de letra distintos.
- Gráficos: utiliza elementos gráficos siempre y cuando ayuden al usuario a comprender el objetivo de la web, a completar una tarea, o a realizar una función específica. Es decir, no añadas imágenes sin más; asegúrate de que sean relevantes. Uno de los mayores peligros del diseño son las imágenes que transmiten un mensaje equivocado.
2— Jerarquía visual
Un concepto muy vinculado con el principio de simplicidad es el de la jerarquía visual. Por jerarquía visual entendemos el disponer y organizar los elementos del sitio web de manera que los visitantes graviten naturalmente hacia los elementos más importantes en primer lugar.
La gente es más propensa a escanear rápidamente una página web que a leer todo lo que contiene. Por lo tanto, debemos diseñar nuestra web de cara a dicho escaneo rápido. ¿Cómo? Pues disponiendo sus elementos de forma que indiquen su importancia.
Nielsen Norman Group formuló en 2006 una teoría sobre el patrón de lectura en forma de F en la web, y esta no ha perdido todavía su relevancia. El patrón en forma de F y otros, como el patrón en forma de Z, son dos patrones de escaneo naturales que pueden ayudarte a marcar el camino.
Para las páginas con mucho texto —revistas, periódicos, o páginas con los resultados de búsqueda— es mejor el patrón en forma de F; mientras que el patrón en forma de Z es bueno para las páginas que no están orientadas al texto.
Recuerda que cuando se trata de optimizar la usabilidad y la UX, el objetivo es llevar a los visitantes a completar la acción que nosotros queremos, pero de una manera natural y agradable.
3— Navegabilidad
La navegación es la piedra angular de la usabilidad. Si los visitantes no pueden navegar por un sitio web, lo más probable es que lo abandonen.
En este sentido, la planificación de una navegación intuitiva en tu sitio es crucial para ayudar a los visitantes a encontrar lo que buscan. Lo ideal es que un visitante aterrice en su sitio y no tenga que pensar mucho sobre dónde hacer clic a continuación. Pasar del punto A al punto B debe ser lo más sencillo posible.
He aquí algunos consejos para optimizar la navegación de su sitio:
- Simplifica la estructura de tu navegación principal.
- Haz que los elementos de navegación se muestren con claridad. Evita que los usuarios tengan que adivinar qué significa cada opción de navegación.
- Incluye la navegación en el pie de página de tu sitio.
- Considera la posibilidad de utilizar migas de pan en todas las páginas (excepto en la página de inicio) para que los usuarios recuerden su ruta de navegación.
- Incluye una barra de búsqueda cerca de la parte superior de tu sitio, así los visitantes podrán buscar por palabras clave.
- No ofrezcas demasiadas opciones de navegación por página. ¡Recuerda la sencillez!
- Incluye enlaces en el texto de tu página y deja claro a dónde van esos enlaces.
- Prueba a hacer un mapa básico de todas las páginas de tu sitio web dispuestas como una pirámide: la página de inicio está en la cima, y cada página enlazada desde la anterior forma la siguiente capa. En la mayoría de los casos, lo mejor es que el mapa no tenga más de tres niveles de profundidad.
4— Consistencia
Un elemento básico para que tu sitio web sea fácil de utilizar es que mantenga una consistencia interna y externa. Es decir, debes utilizar los mismos patrones de diseño en todas las partes de la web. Y no solo eso: tendrás que mantener una coherencia —a nivel de los términos que utilizas, o las imágenes— con cómo tu competencia se presenta.
El objetivo es que los usuarios de tu sitio web no se pregunten si ciertas palabras, situaciones o acciones significan lo mismo que en otras webs, o en otras partes de tu propia página. Lo mejor es seguir las convenciones tanto externas como internas.
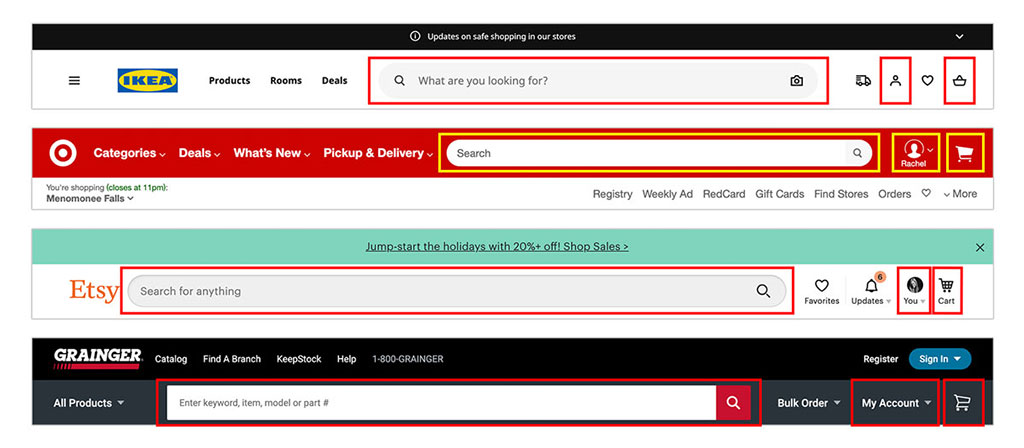
Veamos un ejemplo de consistencia interna. En la siguiente captura de pantalla puedes ver la cabecera de diferentes sitios web (IKEA, Target, Etsy y Grainger). Todos son sitios web de comercio electrónico que aplican los mismos estándares. En todos los casos hay una barra de búsqueda destacada, un acceso fácil a la cuenta de usuario y la cesta de la compra.

Ejemplo de consistencia externa. © Fuente: NNgroup
En cuanto a la consistencia interna, solo cabe decir que el aspecto general del sitio debe ser similar en todas sus páginas. Los fondos, las combinaciones de colores, los tipos de letra e incluso el tono de la escritura son áreas en las que la consistencia tiene un impacto positivo en la usabilidad y la UX.
Esto no quiere decir que todas las páginas deban seguir el mismo diseño, ojo. Siempre puedes crear diferentes diseños para tipos específicos de páginas —como páginas de aterrizaje y páginas informativas— pero tendrás que hacerlo de forma coherente.
El 77% de los usuarios esperan que los elementos de diseño web más sencillos se comporten de una manera determinada.
Además, hay que resaltar que los símbolos, la iconografía y las imágenes utilizadas deben ser coherentes en todo el sitio web. Si utilizas imágenes, debes asegurarte de que todas reciben un tratamiento visual similar, tanto a nivel de color, peso, bordes y como en cualquier otro aspecto.
5— Adaptabilidad móvil
Según Statista, el 48% de las visualizaciones globales de las páginas proceden de dispositivos móviles, ya sean smartphones y tabletas. Según una investigación de HubSpot, el 93% de las personas han abandonado un sitio web porque no se mostraba correctamente en su dispositivo móvil.
¿Qué significa esto? Pues que debemos tener una estrategia móvil para cada sitio web que diseñemos. Para ofrecer una experiencia de usuario realmente buena, tu web o tienda online debe ser adaptable a los diferentes dispositivos que utilizan sus visitantes. En el mundo de la tecnología, esto se conoce como diseño responsive.
El diseño responsivo significa invertir en una estructura de sitio web muy flexible. Con capacidad para que el contenido se redimensione y se reorganice automáticamente para adaptarse a las dimensiones de cualquier dispositivo. Esto puede lograrse con plantillas HTML adaptadas a los móviles, o creando un sitio especial para móviles.
Algunas pautas clave que hay que seguir en este sentido son las siguientes:
- Intenta un diseño de una sola columna. Un diseño de una sola columna suele funcionar mejor en las pantallas de los móviles, ya que se adapta bien a las diferentes resoluciones de los dispositivos, así como al modo «vertical» y «horizontal».
- Utiliza el patrón «Prioridad+» para priorizar la navegación en los puntos de ruptura o interrupción. Prioridad+ es un término acuñado por Michael Scharnagl para describir la navegación que expone los elementos más importantes y esconde los menos importantes detrás de un botón «más». Este tipo de navegación utiliza el espacio disponible en la pantalla y, a medida que aumenta dicho espacio, también aumenta el número de opciones de navegación expuestas. Esto lleva a una mejor visibilidad y un mayor compromiso del usuario.
- Dimensiona las imágenes de forma adecuada a las pantallas y plataformas. Para simplificar esta tarea, se pueden utilizar herramientas como el Generador de puntos de interrupción de imágenes adaptables para generar puntos de ruptura para las imágenes de forma interactiva.
- Comprueba la compatibilidad con los diferentes navegadores: lo más probable es que sólo hayas visto tu sitio web en un navegador, ya sea Google Chrome, Safari, Firefox o cualquier otro. Pruébalo con todos.
6— Accesibilidad
La accesibilidad es otra directriz esencial del diseño de sitios web. Cualquier sitio web o tienda actual debe ser accesible para todo el mundo, independientemente de las capacidades de la persona.
El propósito de la accesibilidad web es hacer un sitio web que cualquier persona pueda utilizar, incluidas las personas con discapacidades o limitaciones que afectan su experiencia de navegación. Como diseñadores web, nuestro trabajo es tener en cuenta a estos usuarios en nuestro plan de UX.
La accesibilidad se aplica a todo tu sitio web: estructura, formato de la página, elementos visuales y contenido escrito y visual. Las Directrices de Accesibilidad al Contenido en la Web (WCAG), desarrolladas por la Web Accessibility Initiative y el Consorcio de la World Wide Web, establecen las pautas de la accesibilidad en la web.
En un sentido amplio, estas directrices establecen que los sitios web deben ser:
- Percibibles: Los visitantes son conscientes del contenido de tu sitio web.
- Operables: La funcionalidad de tu sitio web debe ser posible de diversas maneras.
- Comprensible: Todo el contenido y las alertas son fácilmente comprensibles.
- Robusto: Tu sitio web es utilizable en diferentes tecnologías de asistencia, dispositivos y navegadores.
En este sentido, hay muchos sitios web utilizan un contraste bajo para los textos. Error. Aunque el texto gris sobre fondo blanco puede resultar atractivo, también es ilegible e inaccesible. El bajo contraste es especialmente problemático para los usuarios con baja visión y los que tienen problemas de sensibilidad al contraste. Al final, la característica más importante del texto y otros elementos vitales de un sitio web es la legibilidad. Y no la estamos cumpliendo.
Puedes utilizar la herramienta de comprobación de contrastes de WebAIM para averiguar rápidamente si tu sitio web está dentro del rango óptimo permisible.
7— Convencionalidad
Un gran reto en el diseño web actual es equilibrar la originalidad con las expectativas. Hoy en día, existen numerosas convenciones específicas a las que nos hemos acostumbrado con el tiempo.
Entre estas convenciones más aceptadas podemos encontrar:
- Colocar la navegación principal en la parte superior (o izquierda) de una página.
- Colocar un logotipo en la parte superior izquierda (o central) de una página.
- Hacer que se pueda hacer clic en el logotipo, para que el visitante vuelva siempre a la página de inicio.
- Disponer de enlaces y botones que cambien de color/apariencia al pasar el ratón por encima.
- Utilizar un icono de carrito de la compra en un sitio de comercio electrónico. El icono también tiene un distintivo numérico que indica el número de artículos en el carrito.
- Incluir en los carruseles de imágenes botones para que los usuarios puedan pasar de una dispositiva a otra, manualmente.
Y sí, la iconoclastia, la revolución, siempre parecen una buena idea en el arte, pero en el diseño web puede ser un error. Recuerda que nuestro objetivo es que la persona que entre a la web se sienta cómodo, como en su casa, como si llevase toda la vida visitando esa web. Y si quieres dar alas a tu creatividad, no te preocupes: todavía queda mucho espacio para ella dentro de las limitaciones del convencionalismo web.
Fijémonos, por ejemplo, en un campo relacionado con el diseño web: la arquitectura. En esa área de la creatividad, los estándares de construcción se establecen para que las personas puedan habitar los espacios construidos con facilidad y seguridad. Un/a arquitecto/a no se queja ni viola estos estándares de construcción porque, repercusiones legales aparte, garantizan la seguridad y la comodidad de los habitantes un inmueble.
Por tanto, no importa lo deslumbrante que parezca el edificio: si uno tropieza con unas escaleras desiguales o no puede salir en caso de incendio, es posible que prefiera quedarse fuera.
Pues, básicamente, lo mismo ocurre con el diseño de un sitio web o tienda. Para crear una experiencia memorable es necesario cumplir con las expectativas de los usuarios. Si no se hace, puede que empiecen a sentirse incómodos o incluso frustrados con tu sitio web.
8— Credibilidad
Hay una cosa que necesitarás para convertir más visitantes en clientes potenciales dentro de tu sitio web: la credibilidad. La credibilidad muestra a los clientes que eres una persona segura y digna de confianza. Es imposible generar más clientes potenciales, vender más productos o atraer más visitantes sin ella.
Uno de los mejores métodos para mejorar la credibilidad de tu sitio web es ser claro y honesto acerca de los productos o servicios que vendes. No obligues a los visitantes a buscar en docenas de páginas para saber lo que haces. Debes mostrar sinceridad en tu página de inicio, dedicar un espacio a explicar el valor de lo que haces.
Por ejemplo, una buena forma de mostrar credibilidad desde el comienzo es incluir una página de precios, que también enlace con la página de inicio del sitio web.
De esta manera, no obligarás a que el usuario se ponga en contacto contigo para saber más sobre tus precios o tarifas, y tu empresa parecerá más fiable y legítima.
Es una realidad que la mayoría de los visitantes abandonan las páginas web en 15 segundos o menos. Solo las páginas web con una propuesta de valor eficaz, honestas y claras, pueden mantener la atención de sus visitantes durante más tiempo. Respetar las convenciones de la web también da credibilidad a tu sitio web o tienda. Y puede aumentar, de paso, el nivel de confianza que transmite.
9— Diseño centrado en el usuario
A fin de cuentas, así como la sencillez era el primer e importantísimo paso, aquí vamos con el último y, no por ello, menos importante: recuerda siempre que el diseño de una web siempre debe estar centrado en el usuario, no en tus gustos, filias, o necesidades.
Así que, aunque los principios detallados en esta lista son un buen punto de partida, la clave definitiva para mejorar el diseño de tu sitio web es hacer pruebas con los usuarios, recoger sus comentarios y aplicar los cambios en función de lo que aprendas.
Y no, no te molestes demasiado en probar la usabilidad tú mismo. Has invertido tanto tiempo en tu diseño web que tus propios prejuicios entren en la ecuación. Has perdido la perspectiva. Lo óptimo es conseguir probadores que no hayan visto nunca tu diseño de sitio web, tal como le sucedería a cualquier visitante de tu sitio web primerizo.
Aquí tienes unas cuantas herramientas de prueba de usuarios para empezar:
- HotJar: Como su nombre indica, HotJar ofrece mapas de calor para interfaces basadas en la web. En particular, su plan gratuito permite recopilar un número limitado de grabaciones de pantalla, lo que es muy útil para las pruebas de usabilidad, aunque si se utiliza la herramienta para múltiples sprints de investigación, es conveniente adquirir la versión premium. También se puede integrar con Google Analytics.
- UserTesting: Es una de las plataformas más populares entre las herramientas de pruebas de usabilidad. Con ella puedes obtener rápidamente opiniones de usuarios reales en formato de vídeo o de notas. En nuestro caso, preferimos trabajar con vídeos o participar en conversaciones en directo, ya que nos permite observar las expresiones faciales de los usuarios, analizar la entonación y ver sus reacciones en directo.
- Crazy Egg: Realiza un seguimiento de varios dominios en una sola cuenta y descubre información sobre el rendimiento de tu sitio web mediante cuatro herramientas de inteligencia diferentes: mapa de calor, mapa de desplazamiento, superposición y confeti.
- Loop11: Utiliza esta herramienta para crear fácilmente pruebas de usabilidad, incluso si no tienes experiencia en HTML.
Para obtener más opciones útiles, consulta la siguiente lista de las mejores herramientas de pruebas de usuarios.
Conclusión
Esperamos que estas directrices te resulten de utilidad para diseñar o rediseñar tus sitio web o tienda online. Sin embargo, ¿cómo se ponen en práctica? Para ayudarte, consulta las recomendaciones prácticas y elementos básicos de diseño para conseguir un sitio web de éxito.
El diseño de un sitio web de éxito tiene que dar prioridad y estar centrado en los usuarios.Así que, ¡empieza a preocuparte más por tu público objetivo! Imagínate en los zapatos (o, más exactamente, en las ventanas del navegador) de tus visitantes y tenlos en cuenta en cada paso del proceso de diseño web.
Según Amazon, el 88% de los visitantes de un sitio web son menos propensos a volver a dicho sitio web después de una mala experiencia. ¿Y cómo se les puede culpar? Seguro que todos hemos pasado por esto.